React-Native-Notification-IOS
IOS
Initial React Native App
1
| $ react-native init rn_notification
|
Install
1
2
| $ yarn add @react-native-firebase/app @react-native-firebase/messaging
$ cd ios && pod install && cd ..
|
Firebase
Download GoogleService-Info.plist
podFile
1
2
3
4
5
| require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
$FirebaseSDKVersion = '6.29.0'
... other settings
|
AppDelegate.m
1
2
3
4
| ...import
#import <Firebase.h>
... others settings
|
index.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import messaging from '@react-native-firebase/messaging';
async function requestUserPermission() {
try {
const messageinstance = messaging();
const authStatus = await messageinstance.requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
await messageinstance.registerDeviceForRemoteMessages();
const token = await messageinstance.getToken();
console.log('token:', token);
}
} catch(error) {
console.log("requestUserPermission -> error", error)
}
}
requestUserPermission();
AppRegistry.registerComponent(appName, () => App);
|
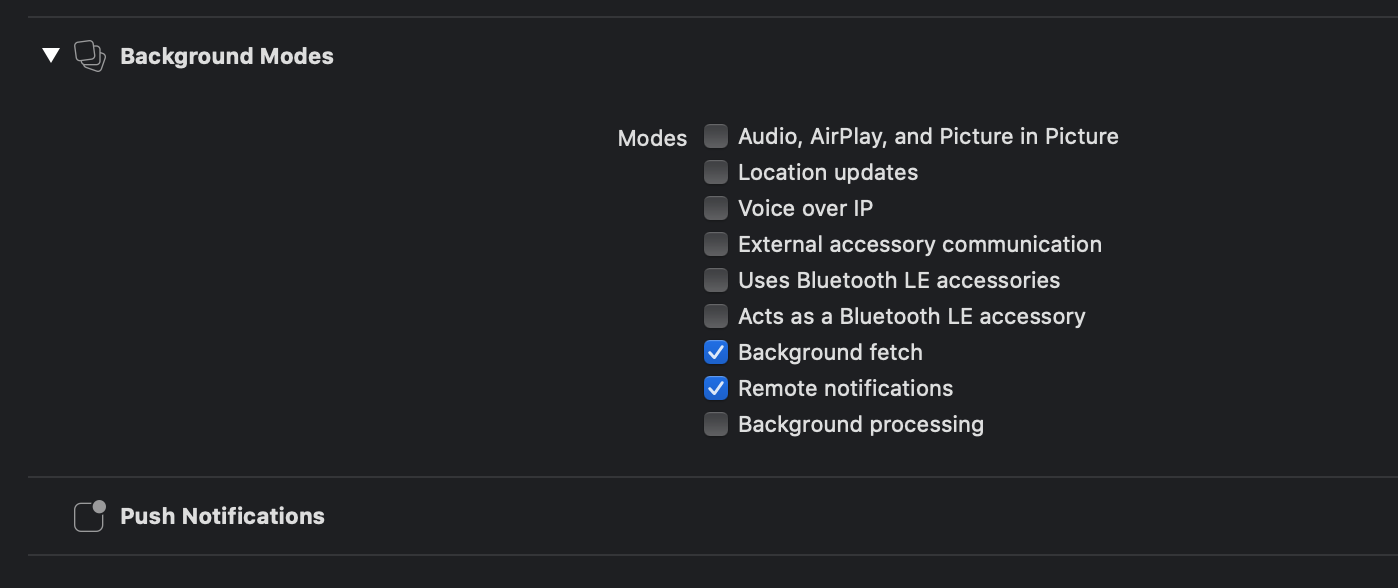
APNS Service
wiki Apns Service

Demo

Next - Android push notification
參考資訊
react-native-permissions
issue
issue2
firebase