React-Native-Cache-PartII
建立雙向鍊表的 Class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| class Node {
constructor(data) {
this.data = data;
this.prev = null;
this.next = null;
}
}
class DoubleLinklist {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
append(data){
const newNode = new Node(data);
console.log('this.length', this.length);
console.log('this', this);
if (this.length === 0) {
this.tail = newNode;
this.head = newNode;
} else {
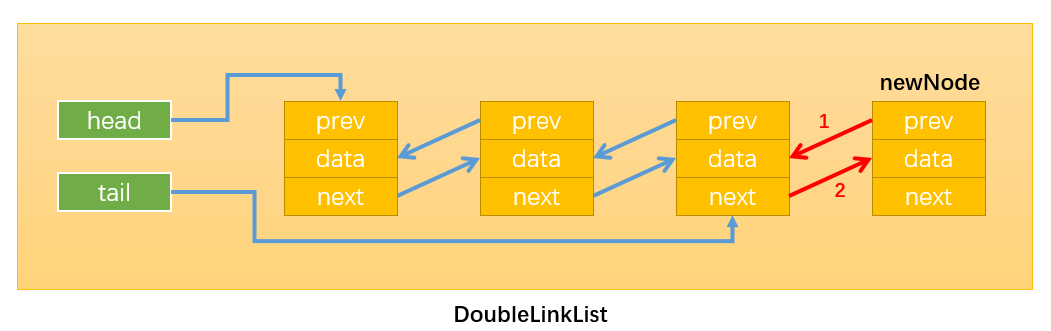
newNode.prev = this.tail;
this.tail.next = newNode;
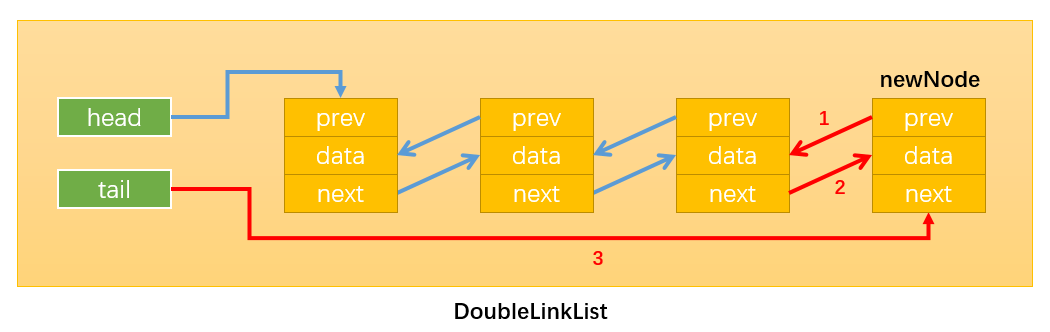
this.tail = newNode;
}
this.length += 1;
};
}
let list = new DoubleLinklist();
list.append('aaa');
list.append('bbb');
list.append('ccc');
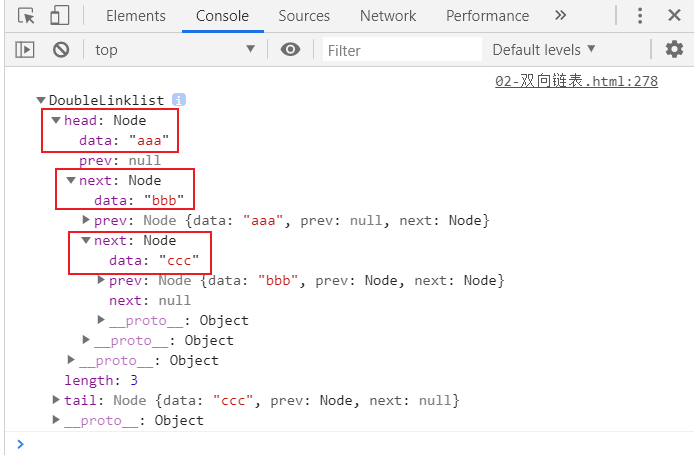
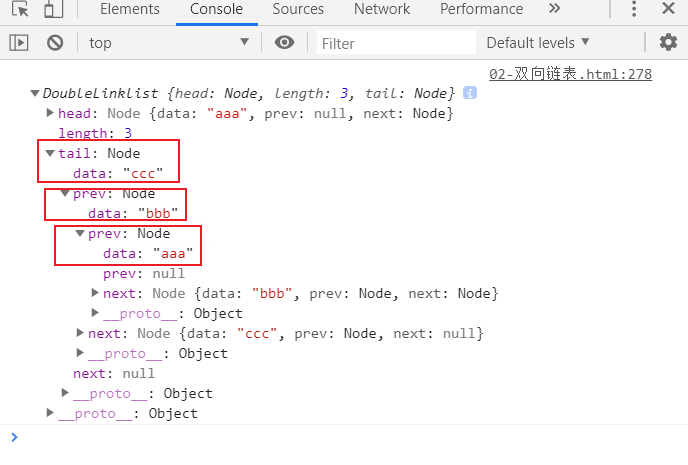
console.log(list);
|
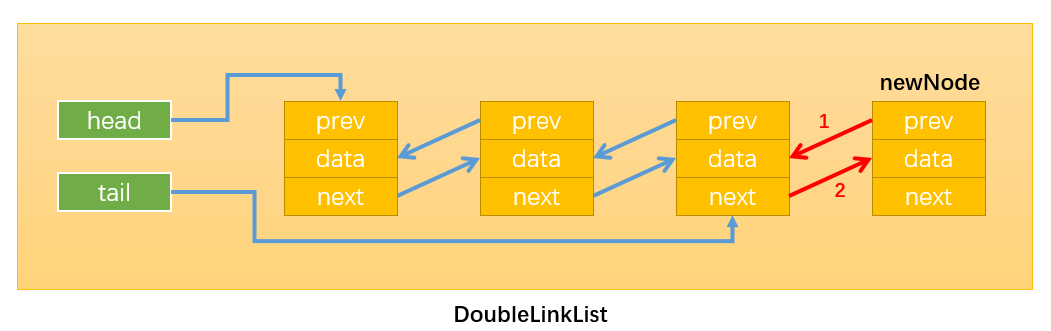
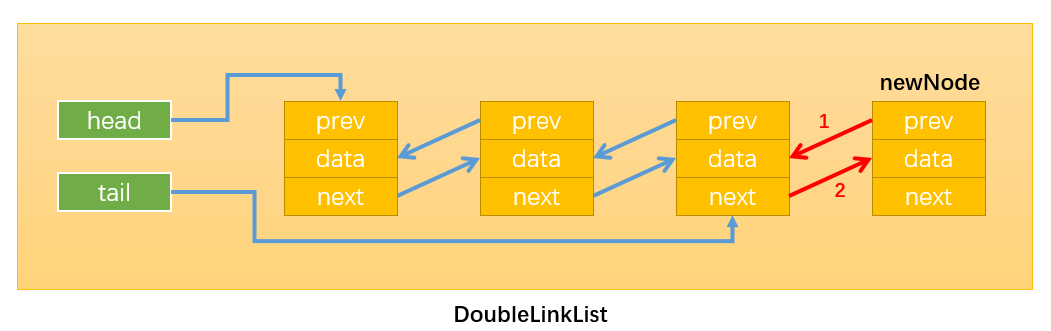
情境一

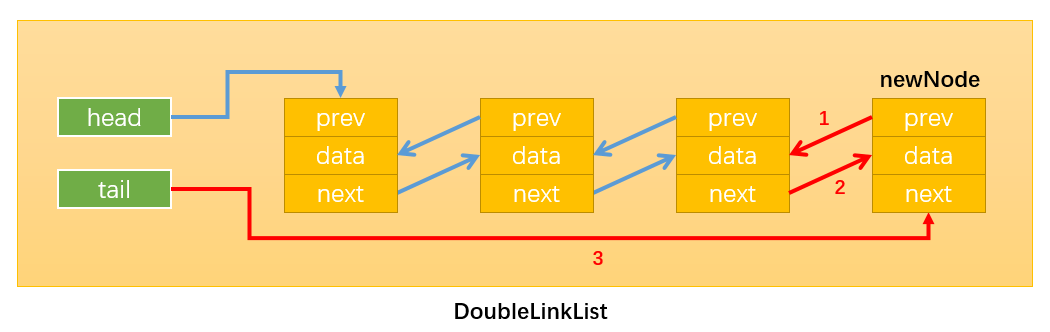
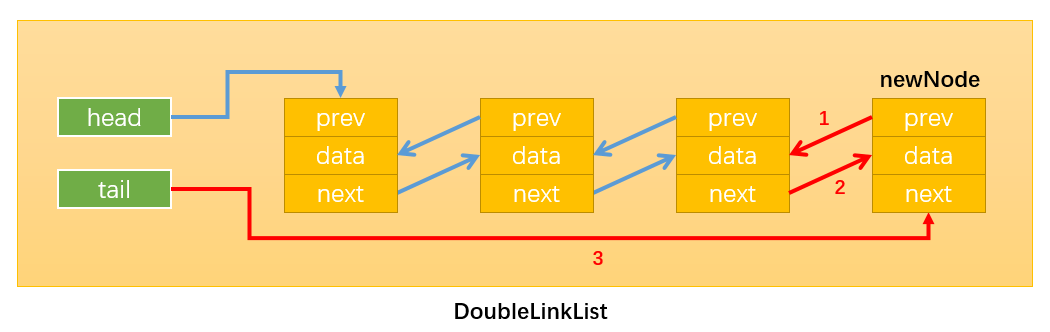
情境二


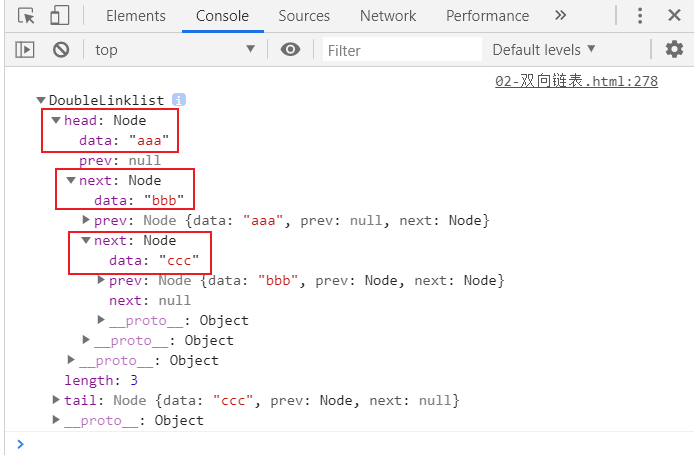
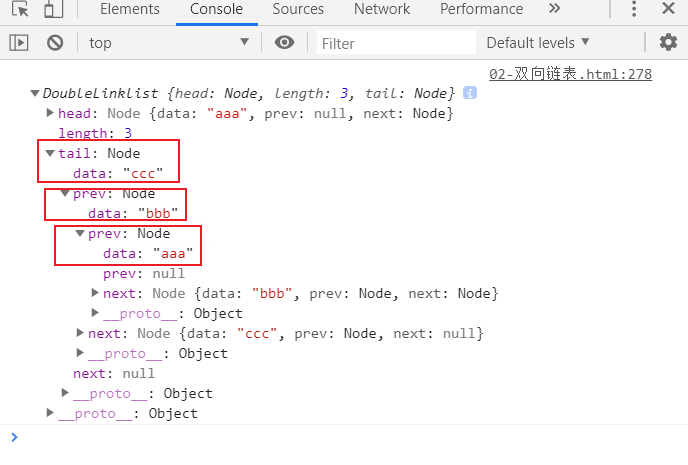
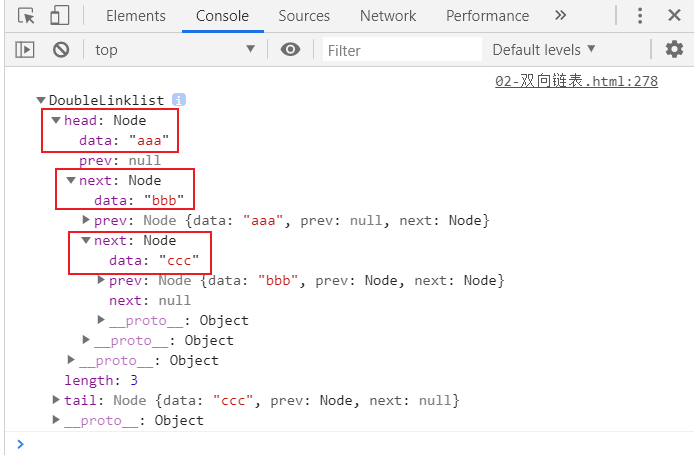
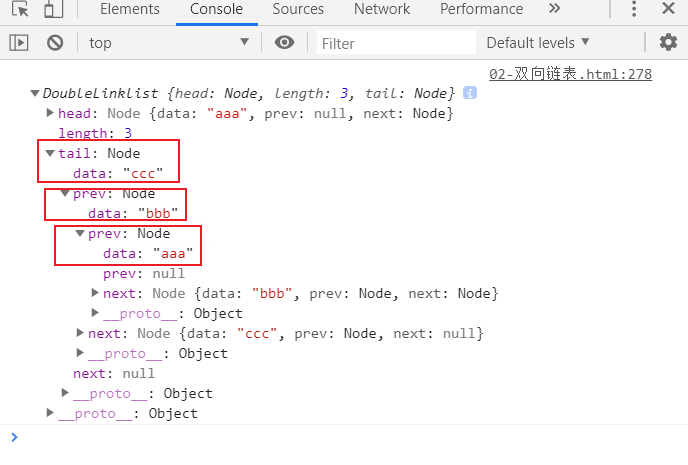
結果


完整範例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
| class Node {
constructor(data) {
this.data = data;
this.prev = null;
this.next = null;
}
}
class DoubleLinklist {
constructor() {
this.head = null;
this.tail = null;
this.length = 0;
}
toString() {
return this.backwardString();
}
forwardString() {
let current =this.tail;
let resultString = "";
while (current) {
resultString += current.data + "--";
current = current.prev;
}
return resultString;
}
backwardString() {
let current = this.head;
let resultString = "";
while (current) {
resultString += current.data + "--";
current = current.next;
}
return resultString;
}
indexOf(data){
let current = this.head;
let index = 0;
while(current){
if (current.data == data) {
return index;
}
current = current.next;
index += 1;
}
return -1;
}
removeAt(position){
if (position < 0 || position >= this.length) {
return null;
}
let current = this.head;
if (this.length == 1) {
this.head = null;
this.tail = null;
} else{
if (position == 0) {
this.head.next.prev = null;
this.head = this.head.next;
}else if(position == this.length - 1){
current = this.tail;
this.tail.prev.next = null;
this.tail = this.tail.prev;
}else{
let index = 0;
while(index++ < position){
current = current.next;
}
current.next.prev = current.prev;
current.prev.next = current.next;
}
}
this.length -= 1;
return current.data;
}
remove(data) {
const index = this.indexOf(data);
return this.removeAt(index);
}
isEmpty(){
return this.length == 0;
}
size() {
return this.length;
}
getHead(){
return this.head.data;
}
getTail (){
return this.tail.data;
}
insert(position, data) {
if (position < 0 || position > this.length) return false
let newNode = new Node(data);
if (this.length == 0) {
this.head = newNode;
this.tail = newNode;
}else {
if (position == 0) {
this.head.prev = newNode;
newNode.next = this.head;
this.head = newNode;
} else if(position == this.length){
this.tail.next = newNode;
newNode.prev = this.tail;
this.tail = newNode;
}else{
let current = this.head;
let index = 0;
while(index++ < position){
current = current.next;
}
newNode.next = current;
newNode.prev = current.prev;
current.prev.next = newNode;
current.prev = newNode;
}
}
this.length += 1;
return true;
}
append(data){
const newNode = new Node(data);
console.log('this.length', this.length);
console.log('this', this);
if (this.length === 0) {
this.tail = newNode;
this.head = newNode;
} else {
newNode.prev = this.tail;
this.tail.next = newNode;
this.tail = newNode;
}
this.length += 1;
};
}
let list = new DoubleLinklist();
list.append('a')
list.append('b')
list.append('c')
list.append('d')
console.log(list.remove('a'));
console.log(list);
console.log(list.isEmpty());
console.log(list.size());
console.log(list.getHead());
console.log(list.getTail());
|